只問(wèn)了1個(gè)框架,就給了20K的前端offer崗?!
來(lái)源:
奇酷教育 發(fā)表于:
只問(wèn)了1個(gè)框架,就給了20K的前端offer崗?!
就給了20K的前端崗?!
Oh my god!只問(wèn)了1個(gè)框架,就給了20k的前端offer崗?
根據(jù)JavaScript 2020前端庫(kù)狀況調(diào)查 Vue.js是開(kāi)發(fā)者最想學(xué)的前端庫(kù)。
截止2019年3月,Vue在Github上的star數(shù)達(dá)13萬(wàn),在BAT等大廠(chǎng)應(yīng)用普遍。在三大框架中,Vue的中文文檔最為完善,成為最熱前端框架。精通Vue的前端工程師平均薪酬高達(dá)24820元/月,比初中級(jí)前端工程師高27%。
Vue.js是什么?
Vue.js是一個(gè)構(gòu)建數(shù)據(jù)驅(qū)動(dòng)的 web 界面的漸進(jìn)式框架。
Vue.js 的目標(biāo)是通過(guò)盡可能簡(jiǎn)單的 API 實(shí)現(xiàn)響應(yīng)的數(shù)據(jù)綁定和組合的視圖組件。
Vue.js有什么優(yōu)點(diǎn)呢?
1、Vue 更容易上手!
目前Vue是排名第三的前端框架。正是因?yàn)楹?jiǎn)單易學(xué),很多前端開(kāi)發(fā)工程師可以很快掌握并且應(yīng)用到實(shí)際開(kāi)發(fā)中。
2、Vue 的語(yǔ)法很自由
·前期不需要認(rèn)識(shí)復(fù)雜的生命周期函數(shù),可能只關(guān)心 mounted 和 Vue.nextTick
·熟悉的前端模板
·父子組件間通信更靈活
·slot,可以大尺度地?cái)U(kuò)展組件(但也不要過(guò)度使用哦)
·v-model,mvvm 的方式處理表單更方便
·官網(wǎng)中文文檔
一句話(huà)總結(jié)下,“Vue.js的優(yōu)點(diǎn)就是兼具angular.js和react.js的優(yōu)點(diǎn),并剔除了它們的缺點(diǎn)”。
Vue的核心關(guān)鍵詞是
Vue的數(shù)據(jù)驅(qū)動(dòng):數(shù)據(jù)改變驅(qū)動(dòng)了視圖的自動(dòng)更新,傳統(tǒng)的做法你得手動(dòng)改變DOM來(lái)改變視圖,Vue.js只需要改變數(shù)據(jù),就會(huì)自動(dòng)改變視圖,一個(gè)字:爽。再也不用你去操心DOM的更新了,這就是MVVM思想的實(shí)現(xiàn)。
視圖組件化:把整一個(gè)網(wǎng)頁(yè)的拆分成一個(gè)個(gè)區(qū)塊,每個(gè)區(qū)塊我們可以看作成一個(gè)組件。網(wǎng)頁(yè)由多個(gè)組件拼接或者嵌套組成。
5個(gè)Vue技巧
Vue.js是一個(gè)構(gòu)建數(shù)據(jù)驅(qū)動(dòng)的 web 界面的漸進(jìn)式框架。五個(gè)很酷的竅門(mén)和技巧,以幫助大家成為更好的 Vue 開(kāi)發(fā)者。
插槽語(yǔ)法更漂亮
隨著Vue 2.6的推出,已經(jīng)引入了插槽的簡(jiǎn)寫(xiě)方式,之前簡(jiǎn)寫(xiě)可用于事件(例如,@click表示v-on:click事件)或冒號(hào)表示方式用于綁定(:src)。例如,如果有一個(gè)表格組件,則可以按以下方式使用此功能:
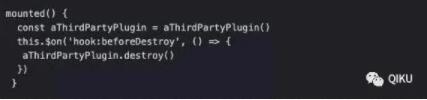
$on(‘hook:’)
如果要在created或mounted方法中定義自定義事件偵聽(tīng)器或第三方插件,并且需要在beforeDestroy方法中將其刪除以免引起任何內(nèi)存泄漏,則可以使用此功能。使用$on(‘hook:’)方法,我們可以?xún)H使用一種生命周期方法(而不是兩種)來(lái)定義/刪除事件。
prop 驗(yàn)證
你可能已經(jīng)知道可以將props驗(yàn)證為原始類(lèi)型,例如字符串,數(shù)字甚至對(duì)象。我們還可以使用自定義驗(yàn)證器,例如,如果要針對(duì)字符串列表進(jìn)行驗(yàn)證:
動(dòng)態(tài)指令參數(shù)
Vue 2.6 的最酷功能之一是可以將指令參數(shù)動(dòng)態(tài)傳遞給組件。假設(shè)有一個(gè)按鈕組件,并且在某些情況下想監(jiān)聽(tīng)單擊事件,而在其他情況下想監(jiān)聽(tīng)雙擊事件。這就是動(dòng)態(tài)指令派上用場(chǎng)的地方了:
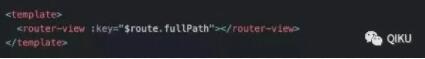
重用同一路由的組件
有時(shí),我們不同路由共用某些時(shí),如果在這些路由之間切換,則默認(rèn)情況下,共享組件將不會(huì)重新渲染,因?yàn)閂ue 出于性能原因會(huì)重用該組件。
但是,如果我們?nèi)匀幌M匦落秩具@些組件,則可以通過(guò)在路由器視圖組件中提供:key屬性來(lái)實(shí)現(xiàn)重新渲染。
2020Web大前端的趨勢(shì)是什么?
前端工程化:工程化,組件化,模塊化也逐漸成為一線(xiàn)大型互聯(lián)網(wǎng)公司的標(biāo)準(zhǔn);
前端框架趨于標(biāo)準(zhǔn)化:前端三大框架平穩(wěn)化,標(biāo)準(zhǔn)化,向 Web Components 看齊;
前端開(kāi)發(fā)后端化:前端開(kāi)發(fā)與后端開(kāi)發(fā)界限越來(lái)越不明顯,前端全棧化,逐漸成為高級(jí)前端開(kāi)發(fā)者的標(biāo)準(zhǔn)之一;
跨平臺(tái)開(kāi)發(fā)。
怎么用Vue.js做單頁(yè)應(yīng)用開(kāi)發(fā)?
怎么用Vue.js做出一個(gè)像淘寶購(gòu)物車(chē)那樣的頁(yè)面呢?
先把介紹 - Vue.js官方文檔的基礎(chǔ)部分硬著頭皮看一遍。了解Vue的模板語(yǔ)法。
然后開(kāi)始學(xué)習(xí)迭代式開(kāi)發(fā)、Vue漸進(jìn)式開(kāi)發(fā)、響應(yīng)式。
接下來(lái)組件部分先大致看一遍,了解組件里面都有哪些概念后,可以做一個(gè)實(shí)戰(zhàn)項(xiàng)目。
最后是不是特別感嘆Vue.js為什么能讓基于網(wǎng)頁(yè)的前端應(yīng)用程序開(kāi)發(fā)起來(lái)這么方便?!
以及學(xué)習(xí)完所有文檔,想嘗試做《Vue輕松處理淘寶購(gòu)物車(chē)清單》實(shí)戰(zhàn)項(xiàng)目的同學(xué)可以?huà)咭粧咛砑游⑿牛约簞?dòng)手做一個(gè)實(shí)戰(zhàn)小項(xiàng)目。
 您現(xiàn)在所在的位置:首頁(yè) >學(xué)員就業(yè) > 就業(yè)寶典 > 只問(wèn)了1個(gè)框架,就給了20K的前端offer崗?!
您現(xiàn)在所在的位置:首頁(yè) >學(xué)員就業(yè) > 就業(yè)寶典 > 只問(wèn)了1個(gè)框架,就給了20K的前端offer崗?!